Comsys Web design offers unsurpassed quality websites in any niche.
Are you in the process of creating a new Ecommerce website? Want to know the key features you should include on your online shop?
WebAlive share the Ecommerce features to include in this infographic.
They break things down as follows:
- Home, header and footer
- Category page
- Product page
- Checkout, cart and wish list pages
- Blog
- Back-end features
Check out the infographic for more detail.
In the dynamic world of ecommerce, success hinges on providing an exceptional user experience, streamlined processes, and innovative features that cater to the needs of both customers and businesses alike.
Whether you’re launching a new online store or looking to enhance your existing platform, having the right set of features is crucial.
In this comprehensive guide, we’ll delve into 72 must-have ecommerce features categorized across various sections of your online shop.
Home, Header, and Footer: Creating a Welcoming Entry Point
Your home page serves as the storefront of your online shop, welcoming visitors and guiding them towards your products and services. The header and footer sections play crucial roles in providing navigation, branding, and essential information.
Here are some in-depth tips and guidance for small businesses to optimize these areas:
Home Page
Clear Branding and Messaging:
- Your logo and tagline should be prominently displayed at the top of the page, immediately establishing your brand identity.
- Use concise and compelling messaging to communicate your unique value proposition and what sets your business apart from competitors.
- Consider incorporating visual elements such as images or videos that reflect your brand’s personality and resonate with your target audience.
Intuitive Navigation:
- Keep your menu structure simple and intuitive, organizing categories and pages logically to make it easy for visitors to find what they’re looking for.
- Limit the number of menu items to avoid overwhelming users, prioritizing the most important sections and products.
- Consider implementing drop-down menus for subcategories to provide a more granular navigation experience without cluttering the main menu.
Search Bar:
- Place a prominent search bar in a visible location, preferably near the top of the page, allowing users to quickly search for specific products or categories.
- Implement autocomplete functionality to suggest relevant search terms and products as users type, improving search usability and efficiency.
Promotional Banners and Featured Products:
- Use eye-catching banners and graphics to highlight special offers, seasonal promotions, or new arrivals, drawing attention to key selling points.
- Showcase featured products or best-sellers on the home page to capture interest and encourage exploration.
- Rotate banners and featured products regularly to keep the home page fresh and engaging, providing returning visitors with new content to discover.
Customer Reviews and Testimonials:
- Incorporate customer reviews and testimonials on the home page to build trust and credibility with potential buyers.
- Showcase positive feedback from satisfied customers, highlighting their experiences and satisfaction with your products or services.
- Consider including star ratings or review scores to provide quick insights into product quality and customer satisfaction levels.
Header
Sticky Header:
- Implement a sticky header that remains fixed at the top of the screen as users scroll down the page, providing easy access to navigation menus and essential links.
- Ensure that the sticky header remains unobtrusive and does not take up too much screen space, allowing users to focus on content without distraction.
Contact Information and Support Links:
- Include contact information such as phone numbers, email addresses, and physical addresses in the header, making it easy for visitors to reach out with questions or inquiries.
- Provide links to customer support resources such as FAQs, help articles, or live chat support for immediate assistance and resolution of common issues.
Account and Cart Links:
- Include links to user account pages and shopping carts in the header, allowing registered users to access their accounts and view their cart contents from any page.
- Use recognizable icons such as a user avatar or shopping cart symbol for easy identification and intuitive navigation.
Footer
Comprehensive Navigation:
- Use the footer to supplement the main menu by including additional navigation links to important pages such as shipping information, return policies, and FAQs.
- Organize footer links into logical categories or columns to improve usability and make it easier for users to find relevant information.
Newsletter Signup and Social Media Links:
- Provide a newsletter signup form in the footer, encouraging visitors to subscribe to updates, promotions, and exclusive offers.
- Include links to your social media profiles in the footer, allowing users to connect with your brand on popular platforms such as Facebook, Instagram, Twitter, and LinkedIn.
Trust and Security Badges:
- Display trust badges, security certifications, or SSL encryption seals in the footer to reassure visitors about the safety and reliability of your website.
- Highlight any industry affiliations, awards, or certifications that demonstrate your commitment to quality, integrity, and customer satisfaction.
Copyright Information and Legal Disclaimers:
- Include copyright information and legal disclaimers in the footer to protect your intellectual property and communicate important terms and conditions to users.
- Ensure compliance with relevant regulations such as GDPR, CCPA, and ADA by including privacy policies, cookie notices, and accessibility statements as necessary.
By implementing these tips and guidelines for optimizing the home, header, and footer sections of your ecommerce website, you can create a welcoming and user-friendly entry point for visitors, setting the stage for a positive browsing and shopping experience.
Remember to continuously monitor and refine these areas based on user feedback and analytics data to ensure ongoing usability and effectiveness.
Category Page: Navigating the Path to Product Discovery
The category page serves as a gateway to your product catalogue, helping users navigate through various product categories and find the items they’re interested in. Optimizing the category page is essential for guiding users towards relevant products and facilitating seamless browsing.
Here are some in-depth tips and guidance for small businesses to enhance their category pages:
Filtering Options
Understand User Intentions:
- Analyse user behaviour and search queries to identify common filtering criteria and preferences among your target audience.
- Prioritize filtering options based on the most commonly requested attributes such as price range, size, colour, brand, and product type.
Implement User-Friendly Filters:
- Use intuitive filter controls such as checkboxes, sliders, dropdown menus, or text inputs to allow users to refine their search results effortlessly.
- Provide visual cues and feedback to indicate the selected filters and their impact on the displayed products, helping users understand the filtering process.
Customize Filter Combinations:
- Enable users to apply multiple filters simultaneously and customize their filter combinations to match their specific preferences and requirements.
- Consider offering pre-defined filter presets or saved search options for common use cases or user personas to streamline the filtering process further.
Sorting Functionality
Default Sorting Order:
- Set a sensible default sorting order for product listings, such as relevance, popularity, or newest arrivals, to present users with a meaningful starting point.
- Consider allowing users to customize their default sorting preferences based on their individual preferences and browsing habits.
Flexible Sorting Options:
- Provide a range of sorting options such as price (low to high, high to low), alphabetical order, customer ratings, and availability to cater to different user preferences.
- Allow users to dynamically change the sorting order without refreshing the page, providing a seamless browsing experience.
Product Thumbnails and Display
High-Quality Imagery:
- Use high-resolution product images with multiple angles and close-up views to showcase the details and features of each item effectively.
- Optimize image loading times to ensure fast and smooth browsing performance, especially on mobile devices with limited bandwidth.
Consistent Product Presentation:
- Maintain a consistent layout and presentation style for product thumbnails, ensuring uniformity and coherence across all listings.
- Include essential information such as product name, price, and availability status directly on the thumbnails to provide quick insights without requiring users to click on individual items.
Hover Effects and Quick View:
- Implement hover effects or interactive elements on product thumbnails to provide additional context or information, such as colour variants or product specifications.
- Offer a quick view option that allows users to preview product details, add items to their cart, or proceed to the product page without leaving the category view.
Navigation and Browsing Experience
Breadcrumb Navigation:
- Display breadcrumb trails or hierarchical navigation paths at the top of the category page to indicate the user’s current location within the site structure.
- Enable users to navigate back to previous categories or parent pages easily, facilitating exploration and backtracking.
Infinite Scroll vs. Pagination:
- Evaluate the pros and cons of infinite scroll versus pagination based on your product catalogue size, user preferences, and browsing behaviour.
- Implement the preferred method with consideration for performance, usability, and content accessibility across different devices and screen sizes.
Load More Button:
- Offer a “Load More” button or lazy loading mechanism to progressively load additional product listings as users scroll down the page, maintaining a seamless browsing experience without overwhelming the user with too much content at once.
By applying these tips and guidelines to your category pages, you can create a user-friendly and intuitive browsing experience that helps users discover relevant products efficiently.
Continuously monitor user feedback, analytics data, and industry trends to refine and optimize your category page design and functionality for maximum effectiveness and user satisfaction.
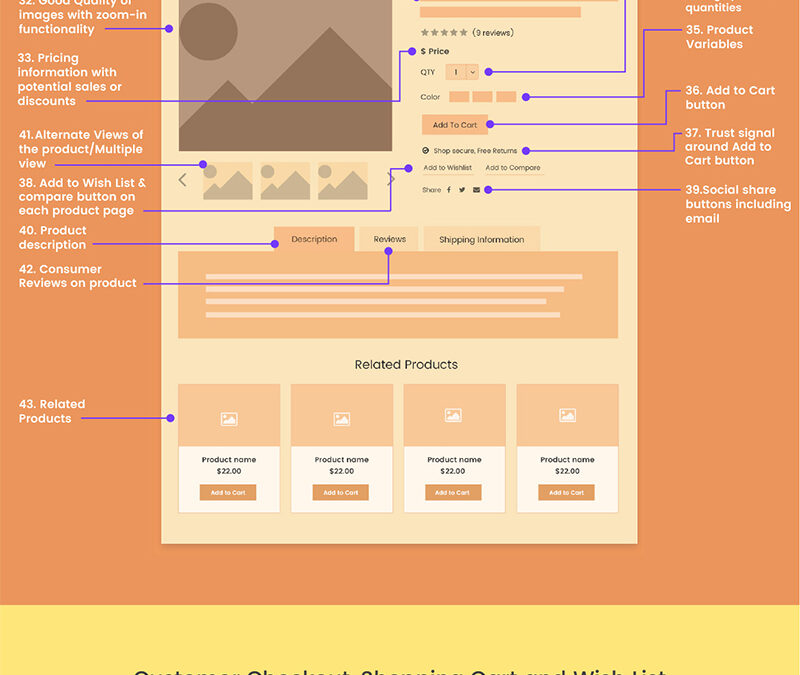
Product Page: Crafting Compelling Product Experiences
The product page is where the magic happens—the place where visitors make the transition from browsers to buyers. Optimizing your product pages is crucial for providing comprehensive product information, building trust, and ultimately driving conversions.
Here are some in-depth tips and guidance for small businesses to enhance their product pages:
High-Quality Images and Visuals:
- Multiple Images: Provide multiple high-resolution images of the product from various angles, including close-up shots of key features and details.
- Zoom Functionality: Implement a zoom feature that allows users to magnify product images for a closer look, enabling them to examine the product in detail.
- 360-Degree Views: Consider incorporating interactive 360-degree views or product videos that offer a dynamic and immersive experience, giving users a better sense of the product’s appearance and functionality.
Detailed Product Descriptions:
- Clear and Concise: Write detailed yet concise product descriptions that highlight key features, specifications, dimensions, materials, and usage instructions.
- Benefits-Oriented: Focus on the benefits and value propositions of the product, addressing potential pain points or needs that the product can solve for the customer.
- Technical Specifications: Include technical specifications and measurements to provide accurate information for users who require specific details before making a purchase decision.
Product Variants and Options:
- Dropdown Menus: Use dropdown menus or swatches to allow users to select product variants such as size, colour, style, or configuration.
- Dynamic Price Updates: Ensure that the price updates dynamically based on the selected product options, providing transparency and clarity regarding pricing.
- In-Stock Availability: Clearly indicate the availability status of each product variant to manage user expectations and avoid disappointment.
Pricing and Discounts:
- Discount Information: Display any applicable discounts, promotions, or savings prominently to incentivize purchases and encourage conversions.
- Compare at Price: Show the “compare at” price alongside the discounted price to highlight the value proposition and savings offered to customers.
- Bulk Pricing: Offer volume discounts or bulk pricing options for customers purchasing multiple units of the same product, incentivizing larger orders and increasing average order value.
Social Proof and Trust Signals:
- Customer Reviews and Ratings: Include user-generated reviews and ratings to provide social proof and build trust among potential buyers.
- Trust Badges and Certifications: Display trust badges, security certifications, or SSL encryption seals to reassure customers about the safety and security of their transactions.
- Testimonials and Case Studies: Incorporate testimonials or case studies from satisfied customers to further validate the quality and reliability of your products.
Call-to-Action (CTA) Buttons:
- Prominent Placement: Position the “Add to Cart” button prominently above the fold, ensuring it’s easily accessible and visible to users.
- Clear and Compelling: Use clear and action-oriented language for your CTA buttons, such as “Add to Cart,” “Buy Now,” or “Add to Wishlist.”
- Secondary CTAs: Consider including secondary CTAs such as “Add to Wishlist” or “Compare” buttons to provide additional options for users who aren’t ready to purchase immediately.
Related Products and Cross-Selling:
- Related Items: Showcase related or complementary products on the product page to encourage upselling and cross-selling.
- Frequently Bought Together: Highlight products that are frequently bought together with the current item, suggesting convenient bundles or product combinations.
- Personalized Recommendations: Utilize data-driven algorithms to offer personalized product recommendations based on the user’s browsing history, purchase behaviour, or preferences.
Shipping and Returns Information:
- Shipping Details: Provide clear information about shipping options, delivery times, costs, and any applicable restrictions or limitations.
- Return Policy: Communicate your return policy clearly and prominently, outlining the process for returns, exchanges, refunds, and any associated terms and conditions.
- Free Shipping Threshold: Consider offering free shipping above a certain order value threshold to incentivize larger purchases and reduce cart abandonment rates.
By implementing these tips and guidelines, you can create product pages that effectively showcase your offerings, address customer needs and concerns, and ultimately drive conversions and sales for your small business.
Continuously monitor user feedback, analytics data, and industry trends to refine and optimize your product page design and functionality for maximum effectiveness and user satisfaction.
Checkout, Cart, and Wishlist Pages: Simplifying the Path to Purchase
The checkout, cart, and wishlist pages are critical components of the ecommerce journey, where users finalize their purchases, manage their selections, and save items for future consideration. Optimizing these pages is essential for streamlining the buying process, reducing cart abandonment, and enhancing user satisfaction.
Here’s a comprehensive guide with in-depth tips and guidance for small businesses to improve their checkout, cart, and wishlist pages:
Cart Page
Clear Product Information:
- Display comprehensive product details, including images, names, quantities, prices, and total costs, for each item in the cart.
- Ensure consistency between cart items and product pages to avoid confusion and maintain trust with users.
Prominent Call-to-Action (CTA):
- Place a prominent “Proceed to Checkout” button above the fold to encourage users to move forward with their purchase.
- Consider using contrasting colours or visual cues to make the CTA stand out and draw attention.
Dynamic Updates:
- Implement dynamic cart updates to reflect changes in quantities, prices, or availability in real-time as users make adjustments.
- Use AJAX or similar technologies to update cart contents without requiring a full page reload, providing a seamless user experience.
Cross-Selling and Upselling:
- Showcase related or complementary products in the cart to encourage upselling and cross-selling.
- Recommend products based on the items in the cart or the user’s browsing history to increase average order value.
Save for Later Option:
- Provide users with the option to save items for later if they’re not ready to proceed with the purchase immediately.
- Allow users to move items between the cart and a “Saved for Later” section with ease, maintaining flexibility and convenience.
Wishlist Page:
User-Friendly Interface:
- Design the wishlist page with a clean and intuitive layout that makes it easy for users to view, manage, and organize their saved items.
- Include sorting and filtering options to help users find specific items or categories within their wishlist efficiently.
Social Sharing and Collaboration:
- Enable users to share their wishlist with friends and family via social media or email, facilitating gift-giving and collaboration.
- Allow users to create multiple wishlists for different occasions or purposes, such as birthdays, holidays, or personal preferences.
Product Availability Alerts:
- Provide users with the option to receive notifications when wishlist items become available or go on sale, keeping them informed and engaged.
- Implement email or push notification reminders to prompt users to revisit their wishlist and take advantage of promotions or limited-time offers.
Checkout Page
Guest Checkout Option:
- Offer a guest checkout option for users who prefer not to create an account, reducing friction and eliminating barriers to purchase.
- Clearly communicate the benefits of creating an account, such as order tracking, faster checkout, and personalized recommendations, to encourage account creation without imposing it as a requirement.
Streamlined Form Fields:
- Minimize the number of required form fields and streamline the checkout process by collecting only essential information for order fulfillment.
- Use smart form validation and auto-fill functionality to expedite data entry and reduce user effort.
Multiple Payment Options:
- Support a variety of payment methods, including credit/debit cards, digital wallets, bank transfers, and alternative payment solutions, to accommodate diverse user preferences and needs.
- Display accepted payment methods and security icons prominently to instill confidence and reassure users about the safety of their transactions.
Shipping and Delivery Options:
- Provide users with flexible shipping and delivery options, including standard, express, and same-day delivery, as well as click-and-collect or curbside pickup where applicable.
- Clearly communicate shipping costs, estimated delivery times, and any restrictions or limitations associated with each shipping option to manage user expectations.
Order Summary and Review:
- Display a comprehensive order summary that includes itemized costs, shipping details, taxes, discounts, and order totals for transparency and clarity.
- Offer users the opportunity to review and edit their order details before proceeding to payment, allowing them to make any necessary adjustments or corrections.
Trust Signals and Security:
- Reinforce trust and credibility by prominently displaying trust badges, security certifications, and SSL encryption seals to reassure users about the safety and security of their personal and payment information.
- Provide clear and transparent information about your privacy policy, data protection practices, and terms of service to build trust and confidence in your brand.
By implementing these tips and guidance for optimizing the checkout, cart, and wishlist pages of your ecommerce website, you can create a seamless and user-friendly shopping experience that encourages conversions, fosters customer loyalty, and sets your business apart from the competition.
Continuously monitor user feedback, analytics data, and industry trends to identify areas for improvement and refine your checkout process for maximum effectiveness and user satisfaction.
Blog: Building Authority, Engagement, and Brand Loyalty
Blogging is a powerful tool for small businesses to establish thought leadership, engage with their audience, and drive traffic to their website. A well-executed blog can help you showcase your expertise, address customer pain points, and foster a sense of community around your brand.
Here’s a comprehensive guide with in-depth tips and guidance for small businesses to leverage their blog effectively:
Content Strategy
Understand Your Audience:
- Identify your target audience’s interests, pain points, and informational needs to create content that resonates with them.
- Conduct audience research through surveys, social media listening, and website analytics to gain insights into their preferences and behaviour.
Address Customer Pain Points:
- Use your blog to address common questions, challenges, and pain points that your audience may face.
- Provide practical solutions, tips, and advice that demonstrate your expertise and add value to your readers’ lives.
Keyword Research:
- Conduct keyword research to identify relevant topics and search terms that align with your business niche and target audience.
- Use tools like Google Keyword Planner, SEMrush, or Ahrefs to discover high-demand keywords with moderate competition.
Content Creation
Variety of Content Formats:
- Diversify your content by incorporating various formats such as how-to guides, tutorials, case studies, infographics, videos, and interviews.
- Experiment with different storytelling techniques to keep your content engaging and compelling.
Consistent Publishing Schedule:
- Establish a consistent publishing schedule that aligns with your audience’s expectations and your available resources.
- Aim for regular updates, whether it’s weekly, bi-weekly, or monthly, to keep your audience engaged and coming back for more.
Quality Over Quantity:
- Prioritize quality over quantity by focusing on creating valuable, well-researched, and insightful content that resonates with your audience.
- Invest time in thorough editing, proofreading, and fact-checking to ensure your blog posts are polished and error-free.
Promotion and Distribution
Social Media Promotion:
- Share your blog posts on social media platforms such as Facebook, Twitter, LinkedIn, and Instagram to reach a wider audience.
- Tailor your messaging and visuals to each platform to maximize engagement and visibility.
Email Marketing:
- Include blog post excerpts or summaries in your email newsletters to keep subscribers informed about your latest content.
- Use compelling subject lines and preview text to entice subscribers to click through and read the full blog post.
Collaborations and Partnerships:
- Collaborate with influencers, industry experts, or complementary businesses to co-create content or cross-promote each other’s blog posts.
- Guest blogging on reputable websites within your industry can help you reach new audiences and build backlinks to your own blog.
Engagement and Interaction
Encourage Comments and Feedback:
- Prompt readers to leave comments and share their thoughts at the end of each blog post, fostering community engagement and interaction.
- Respond promptly to comments and questions to show your audience that you value their input and are actively listening to their feedback.
Call-to-Action (CTA):
- Include relevant CTAs within your blog posts to encourage readers to take the next step, whether it’s subscribing to your newsletter, downloading a free resource, or making a purchase.
- Use compelling language and visuals to motivate action and drive conversions without being overly pushy or salesy.
Interactive Elements:
- Incorporate interactive elements such as polls, quizzes, or surveys into your blog posts to encourage active participation and feedback from your audience.
- Gamify the user experience by offering rewards or incentives for completing interactive activities or sharing their results.
Measurement and Optimization
Track Key Metrics:
- Monitor key metrics such as website traffic, engagement levels, time on page, bounce rate, and conversion rate to gauge the effectiveness of your blog content.
- Use web analytics tools like Google Analytics or WordPress Jetpack to track and analyze blog performance over time.
A/B Testing:
- Experiment with different headlines, content formats, CTAs, and promotional strategies through A/B testing to identify what resonates best with your audience.
- Iterate and optimize your blog content based on the insights and learnings gathered from testing different variables.
Continuous Improvement:
- Stay informed about industry trends, audience preferences, and content marketing best practices to adapt and evolve your blog strategy over time.
- Regularly review and refine your content strategy, editorial calendar, and distribution channels to ensure ongoing relevance and effectiveness.
By implementing these tips and guidance for your small business blog, you can create a valuable resource that attracts, engages, and retains your target audience, ultimately driving traffic, building brand authority, and generating leads and sales for your business.
Remember to stay authentic, consistent, and audience-focused in your approach to blogging, and don’t hesitate to experiment and iterate based on feedback and data-driven insights.
Back-end Features: Powering Efficiency and Growth
Behind every successful ecommerce operation lies a robust back-end infrastructure that supports essential functions such as inventory management, order processing, customer relationship management, and analytics.
While often unseen by customers, these back-end features are instrumental in driving operational efficiency, optimizing workflows, and fuelling business growth.
Here’s a comprehensive guide with in-depth tips and guidance for small businesses to leverage back-end features effectively:
Inventory Management
Centralized Inventory System:
- Implement a centralized inventory management system that consolidates product data, stock levels, and replenishment schedules in one place.
- Use barcode scanning or RFID technology to streamline inventory tracking, reduce manual errors, and improve accuracy.
Real-time Inventory Updates:
- Enable real-time updates for inventory levels to ensure accurate product availability information across all sales channels.
- Implement automated alerts for low stock levels, out-of-stock items, and overstock situations to facilitate timely replenishment and prevent stockouts.
Multi-location Inventory Support:
- If operating from multiple warehouses or fulfillment centres, ensure your inventory management system supports multi-location inventory tracking and allocation.
- Optimize order routing and fulfillment logic to minimize shipping costs, reduce delivery times, and maximize inventory turnover.
Order Management
Streamlined Order Processing:
- Streamline order processing workflows by automating routine tasks such as order confirmation, payment processing, and shipping label generation.
- Use order management software or ERP systems to centralize order data, track order status, and manage order fulfillment efficiently.
Integration with Payment Gateways:
- Integrate your ecommerce platform with multiple payment gateways to offer customers a variety of payment options and facilitate seamless transactions.
- Ensure compatibility with popular payment methods such as credit/debit cards, digital wallets, bank transfers, and alternative payment solutions.
Order Fulfillment Optimization:
- Optimize order fulfillment processes by implementing order batching, picking optimization algorithms, and route optimization for efficient order picking and packing.
- Use order tracking and shipment notifications to keep customers informed about the status of their orders and provide transparency throughout the fulfillment process.
Customer Relationship Management (CRM)
360-Degree Customer View:
- Maintain a comprehensive customer database that captures key information such as contact details, purchase history, communication preferences, and interactions across various touchpoints.
- Use CRM software to consolidate customer data, track customer engagement, and personalize marketing campaigns and communications.
Automated Customer Communication:
- Implement automated email marketing workflows for order confirmations, shipping notifications, post-purchase follow-ups, and re-engagement campaigns.
- Use segmentation and personalization techniques to deliver relevant and timely messages based on customer behaviour, preferences, and purchase history.
Customer Service Integration:
- Integrate CRM software with customer service tools such as helpdesk systems or live chat platforms to provide seamless support and resolve inquiries efficiently.
- Empower customer service representatives with access to comprehensive customer profiles and purchase history to deliver personalized and proactive assistance.
Analytics and Reporting
Data-driven Decision Making:
- Leverage analytics and reporting tools to track key performance indicators (KPIs) such as sales revenue, conversion rate, average order value, and customer lifetime value.
- Use data visualization techniques such as dashboards, charts, and graphs to gain actionable insights and identify trends, patterns, and opportunities for optimization.
Conversion Funnel Analysis:
- Analyse the conversion funnel to identify potential bottlenecks, drop-off points, and areas for improvement in the customer journey from browsing to purchase.
- Use A/B testing and experimentation to optimize website design, user experience, and marketing strategies to maximize conversion rates and revenue.
Predictive Analytics and Forecasting:
- Utilize predictive analytics algorithms to forecast demand, anticipate customer behaviour, and optimize inventory levels, pricing strategies, and marketing campaigns.
- Leverage machine learning and AI-powered tools to automate data analysis, identify correlations, and uncover insights that drive strategic decision-making.
Security and Compliance
Data Security Measures:
- Implement robust security measures such as encryption, firewalls, and intrusion detection systems to protect sensitive customer data and prevent unauthorized access.
- Regularly update software and patches to address security vulnerabilities and ensure compliance with industry standards and regulations such as PCI DSS and GDPR.
Privacy and Consent Management:
- Implement mechanisms for obtaining and managing user consent for data collection, processing, and marketing communications in accordance with privacy regulations such as GDPR and CCPA.
- Provide users with transparency and control over their data through privacy policies, cookie notices, and preference management tools.
Regulatory Compliance:
- Stay informed about regulatory requirements and industry best practices related to ecommerce, data protection, consumer rights, and online security.
- Conduct regular audits and assessments to ensure compliance with applicable laws, regulations, and standards, and address any non-compliance issues promptly.
By implementing these tips and guidance for back-end features, small businesses can build a solid foundation for operational efficiency, scalability, and sustainable growth in the competitive ecommerce landscape.
Continuously assess your business needs, technology infrastructure, and customer requirements to identify opportunities for optimization and innovation in your back-end processes and systems.
Conclusion
Building a successful online shop requires careful planning, strategic implementation, and continuous optimization.
By incorporating these 72 must-have ecommerce features across your home, category, product, checkout, blog, and backend, you can create a robust and user-friendly ecommerce platform that drives sales, fosters customer loyalty, and sets you apart from the competition.
Remember to stay informed about emerging trends and technologies to stay ahead in the ever-evolving landscape of ecommerce.
The post 72 Must-Have Ecommerce Features for a Successful Online Shop appeared first on Red Website Design.


![72 Must-Have Ecommerce Features for a Successful Online Shop [Infographic]](https://red-website-design.co.uk/wp-content/uploads/2019/10/72-Must-Have-Ecommerce-Features-for-a-Successful-Online-Shop.jpg)